In this post we will go through the steps to create a simple RDLC report from scratch, now I know that most of the time you would copy a standard report and not create your reports from scratch, however I feel that it is important to understand the basics of how a report is created, to help you be most efficient. 🤓
As not to make this post too long, I would recommend that you watch the video 🎥 below to get a more in-depth walkthrough, well let us get to it.
To get started we first need to create a new AL file in our project, of type report, to make this simple I use the New Al File Wizard that you get by installing the Visual Studio Code extension AZ AL Dev Tools/AL Code Outline, now I cannot recommend this extension enough, it has a lot of cool 😎 tools to make your life as a Business Central developer much easier. 😊

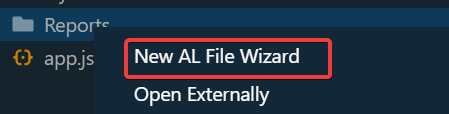
Once you have installed this extension, you can right click in your AL project and choose New AL File Wizard

And choose Report:

One of the great things about the Al Wizard is that it will automatically find the next valid object ID, next give it a name and set the Source Table Name to be Sales Header.

Press next and choose the fields that you want to use from your header. Again, to keep it simple I have just chosen the No. And the Bill-to fields:

Then hit finish, and as you can see it will generate a new AL report for you. Next you need to add some things to the report, the first is the location of where you wish to store your layout files, next is the caption of your report and you must set your Default layout to RDLC:
report 50100 MyInvoice
{
RDLCLayout = './layouts/MyOrderConf.rdl';
Caption = 'My Order Confirmation';
DefaultLayout = RDLC;
The RDLCLayout paramter should point to a location within your extension, and the first time you build your extension (CTRL+SHFT+B) it will generate an rdl file in your chosen location.

Next let us add our sales lines to our dataset, this is done by editing our AL file so it looks like the following.
Dataset
{
dataitem(SalesHeader; "Sales Header")
{
column(No; "No.")
{
}
column(BilltoCustomerNo; "Bill-to Customer No.")
{
}
column(BilltoName; "Bill-to Name")
{
}
column(BilltoAddress; "Bill-to Address")
{
}
column(BilltoCity; "Bill-to City")
{
}
column(BilltoPostCode; "Bill-to Post Code")
{
}
dataitem(Line; "Sales Line")
{
DataItemLink = "Document No." = FIELD("No.");
DataItemLinkReference = SalesHeader;
DataItemTableView = SORTING("Document No.", "Line No.");
}
}
}
So what we have done here is we have added a new dataitem based on our sales lines, and linked this dataitem to our sales header on document no. Next let us just add No and description:
dataitem(Line; "Sales Line")
{
DataItemLink = "Document No." = FIELD("No.");
DataItemLinkReference = SalesHeader;
DataItemTableView = SORTING("Document No.", "Line No.");
column(No_;"No.")
{}
column(Description;Description)
{}
}
Once you have added these you should build your extension (CTRL+SHIFT+B) and next right click on your rdl file and choose Open Externally

This should launch your SQL Report Builder, if you do not have SQL Report Builder installed you can download it here: Download Microsoft® Report Builder from Official Microsoft Download Center
In our RDL layout file we are going to add a list, and group it on Document No., add a table and your data.
Now this is where I would suggest that you watch the video, because I cannot find a good way to explain this part in writing 😊
And that is it for this blog post, I hope you enjoyed it and until next time stay safe. 😷 💉
